CARA MENGATUR TATA LETAK DI BLOGGER
Tata letak di blogger mempunyai fungsi untuk mengatur tampilan blog agar menjadi lebih menarik. Jika tampilan blog kita menarik maka bukan tidak mungkin pengunjung yang datang ke blog kita akan betah berlama-lama untuk menikmati isi konten blog kita. Namun yang perlu diingat dalam mengatur tata letak di blogger adalah jangan sampai memberikan terlalu banyak penambahan tata letak karena bisa membuat loading untuk membuka blog kita menjadi lambat atau berat. Hal tersebut bisa mempengaruhi peringkat blog dalam mesin pencarian karena tidak tata letak blog kita tidak SEO Friendly menurut algoritme mesin pencarian.
Berikut beberapa ulasan mengenai tata letak di blogger.
1. Bagian - Bagian Dari Tata Letak
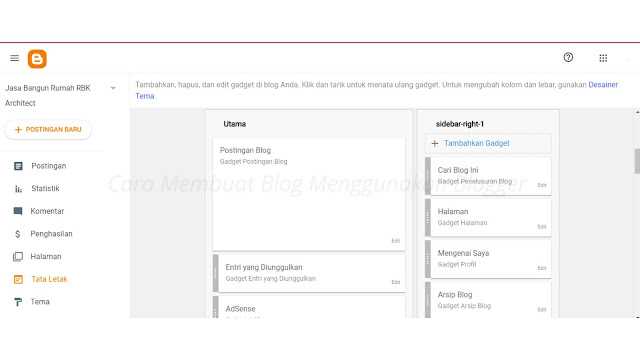
Setiap tampilan blog atau tema blog memiliki tata letak yang berbeda - beda, tergantung dengan pemilihan template blog yang digunakan membuat blog atau website. Seperti contoh dibawah ini yang merupakan tata letak tampilan blog yang digunakan dalam membuuat blog dengan menggunakan blogger.

Pada umumnya bagian - bagian dari tata letak isi nya hampir sama. Berikut beberapa diantaranya.
- Header : Merupakan bagian kepala pada sebuah blog yang menjadi identitas dari sebuah blog. Header terbagi menjadi beberapa bagian yaitu:
- Header Title atau Judul Blog : Bisa untuk mengedit judul blog, memberikan deskripsi blog, dan menambahkan gambar blog.
- Nav Bar atau menu navigasi blog : Bisa untuk menambahkan menu navigasi.
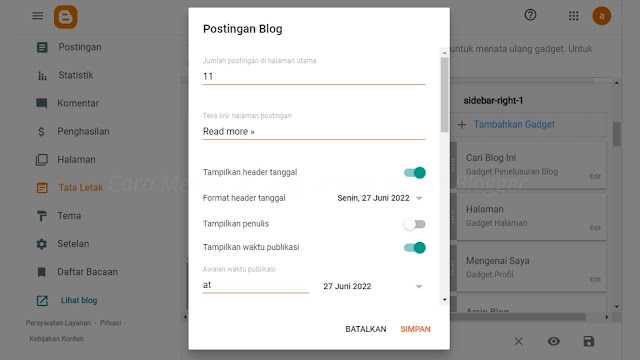
- Main : Merupakan kolom untuk mengatur postingan di blog. Di dalam kolom main ini terdapat beberapa pengaturan untuk postingan pada blog. Seperti mengatur jumlah postingan blog yang akan ditampilkan pada halaman pertama, Pengaturan header tanggal, Pengaturan tampilan Publikasi blog, Pengaturan tampilan Penulis Blog, pengaturan lebel, pengaturan waktu negara, dan lain lain.
- Sidebar : Merupakan kolom yang berada pada sisi kanan dan kiri kolom main dan berfungsi sebagai mengatur dan bisa juga untuk memasang widget tambahan. Selain itu juga bisa digunakan untuk menambah fitur-fitur yang diperlukan seperti, label, popular post, dan lain-lain.
- Footer : Merupakan kolom yang berada pada bagian bawah tampillan blog atau website. contoh seperti hak cipta.2. Mengatur WidgetHal yang perlu diingat saat mengatur widget adalah jangan terlalu banyak memasak widget yang bisa berakibat pada performa loading sebuah website. Karena performa loading masuk ke blog kita merupakan bagian dari SEO.Berikut cara mengatur widget pada tata letak.
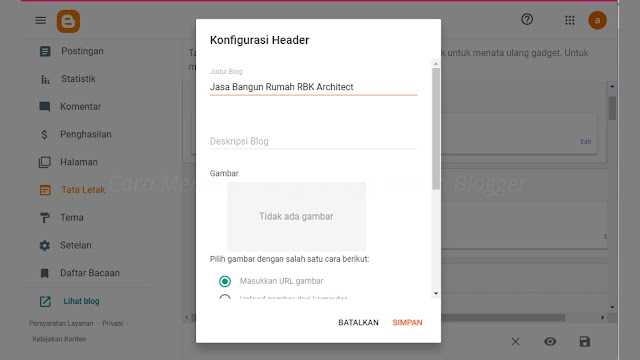
- Header
Masuk pada tampilan halaman utama blogger kemudian pilih tata letak. Setelah masuk kemudian pilih header lalu edit sesuai yang diinginkan. Seperti judul blog, deskripsi singkat dan gambar. Berikut tampilannya.

Jika sudah selesai pilih SIMPAN.
- Main
Main ini merupakan kolom untuk mengatur postingan blog. Anda bisa atur seperti apa tampilan postingan blog Anda ditampilkan kepada pembaca. Seperti jumlah postingan yang akan dimunculkan, pengaturan tombol berbagi dan lain lain. Berikut contoh gambarnya.

Jika sudah selesai pilih SIMPAN.
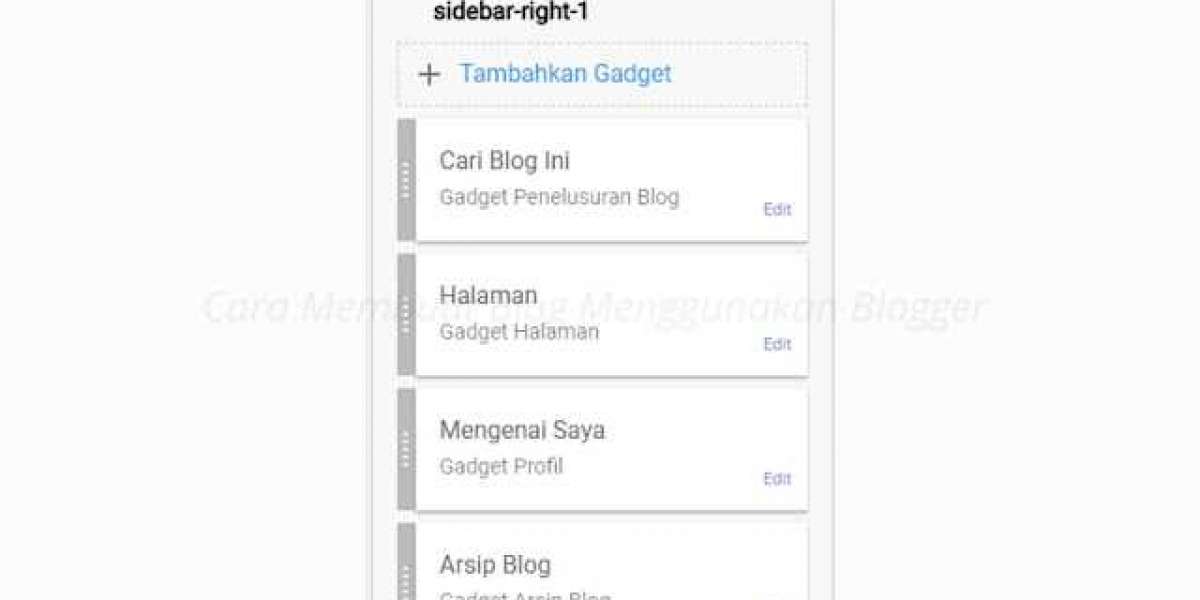
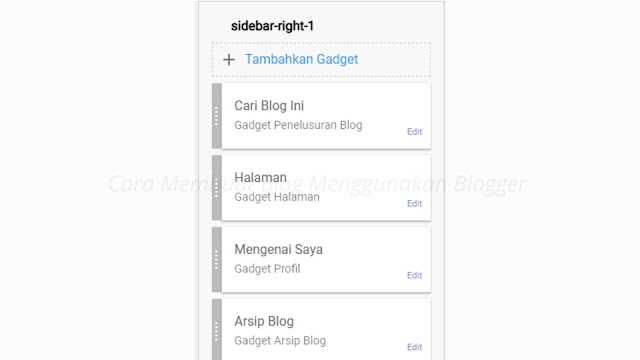
- Sidebar
Sidebar kanan maupun kiri pada tata letak memiliki fungsi yang sama. Biasanya sidebar diisi dengan berbagai widget seperti, Profil Penulis Blog, Artikel populer, Artikel Terbaru, Tag/Label/kategori, dan lain sebagainya. Namun dengan adanya terlalu banyak widget pada sidebar bisa mempengaruhi performa atau loading untuk masuk ke blog kita menjadi lambat dan itu bisa mempengaruhi SEO di mesin pencarian. Berikut tampilan Sidebar pada tata letak blogger.

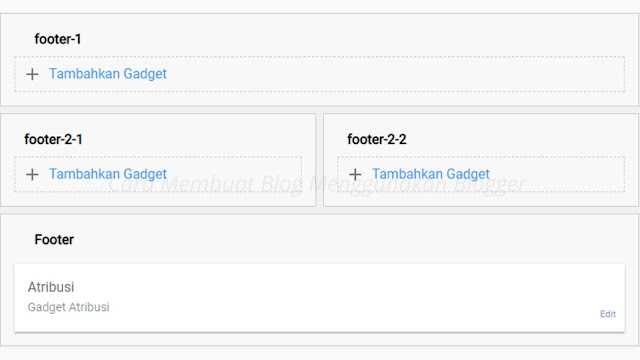
- Footer
Footer merupakan kolom yang berada pada bagian bawah blog. Di tata letak Anda bisa mengatur bagian footer Anda sesuai dengan keinginan Anda. Bisa untuk menambahkan widget atau memberikan tulisan hak cipta tergantung dari tema/template yang digunakan. Berikut contoh gambar footer pada tata letak.