Cara Mengedit Template Blog Menjadi Seperti Website Profesional
Membuat Blog Menggunakan Blogger
- Memiliki proses pendaftaran dan memiliki pengaturan yang mudah.
- Tidak perlu mengeluarkan uang dalam membuat blog atau website alias gratis.
- Memiliki hosting unlimited tanpa mengeluarkan biaya atau gratis.
- Banyak tersedia template gratis.
- Mudah dalam pembuatan Artikel.
Cara Mengedit Template Blog Menjadi seperti Website Profesional
Download Template Blog
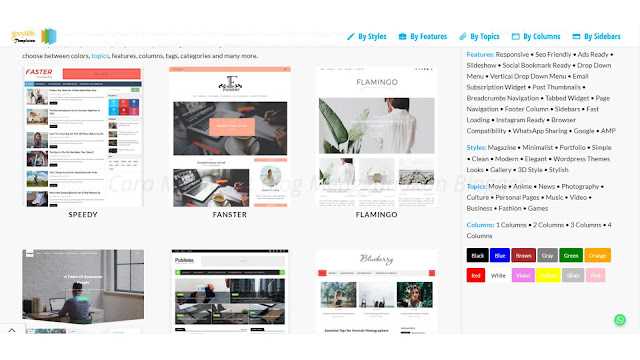
Sebelum mengedit template blog menjadi seperti website profesional hal yang harus dilakukan adalah menyiapkan template yang ingin di edit. Ada banyak sekali platform yang menyediakan template premium gratis salah satunya gooyaabitemplates. Terdapat banyak sekali pilihan template yang bisa Anda unduh secara gratis disana. Anda bisa bisa menggunakan template dari gooyaabitemplates yang nantinya bisa Anda edit untuk digunakan pada blog Anda. Berikut cara mendownload template dari gooyaabitemplates.
- Langkah pertama masuk ke gooyaabitemplates.
- Pilih template yang akan digunakan untuk blog Anda. Lalu klik gambar temlplate tersebut.

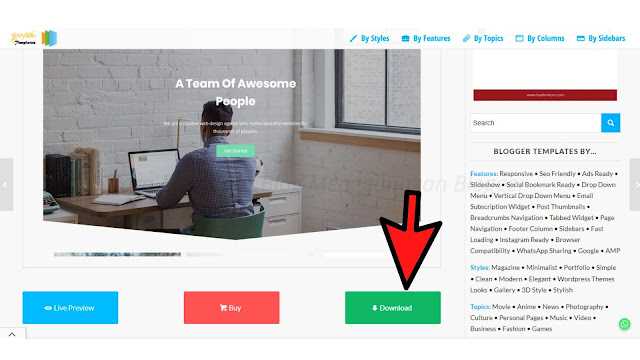
- Jika sudah kemudian download template tersebut. Arahkan kursor ke bagian bawah gambar template kemudian klik Download.

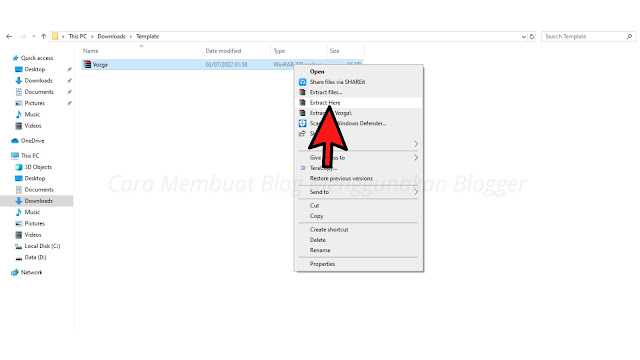
- Jika sudah selesai di download kemudian extract file tersebut. Berikut langkah - langkahnya
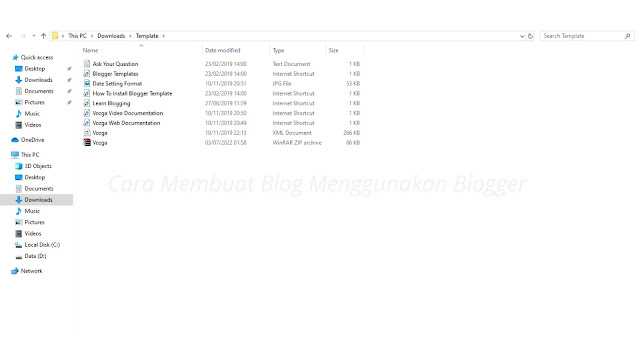
1. Masuk ke File Explorer komputer Anda.
2. Temukan file template yang sudah di Download.
3. Kemudian arahkan kursor pada file tersebut, lalu Klik kanan dan pilih extract here.

4. Jika file sudah berhasil di extract maka hasilnya akan seperti berikut.

Mengubah Template di blogger
- Login ke blogger
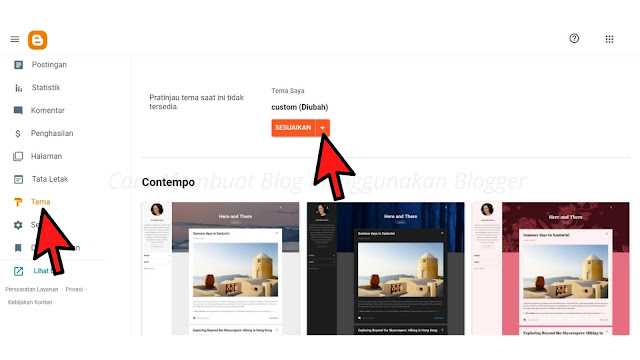
- Kemudian pilih tema yang berada pada menu sebelah kiri tampilan utama blogger.
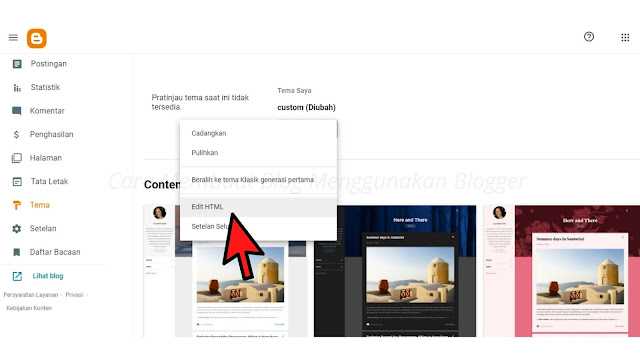
- Klik tanda panah kebawah disamping icon Sesuaikan.
- Pilih Edit HTML
- Selanjutnya pilih semua kode html yang ada pada halaman itu dengan cara Select All (Ctrl+A) kemudian hapus (Delete).
- Setelah semua kode terhapus, selanjutnya Anda pergi ke File Explorer komputer Anda, cari file template yang sudah Anda extract tadi.
- Cari file dengan format nama xml document lalu klik kanan, pilih open with, pilih notepad.
- Jika sudah copy semua kode html pada tampilan notepad tersebut dengan cara Select All (Ctrl+A) lalu Copy (Ctrl+C).
- Selanjutnya Anda kembali ke dasboard blogger dan paste (Ctrl+V) semua kode html yang sudah Anda copy tadi ke halaman kosong bekas kode html yang sudah Anda hapus tadi.
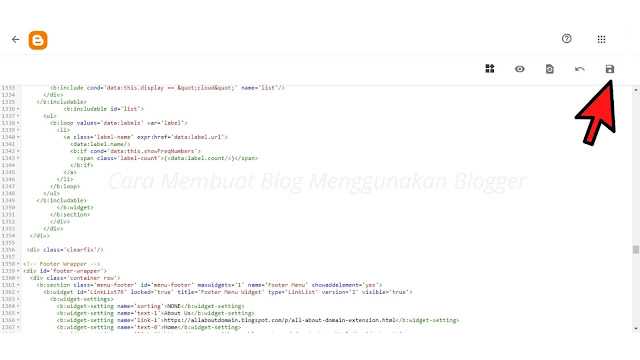
- Jika sudah maka simpan hasil paste kode html tadi dengan meng klik icon save yang berada pada sebelah kanan atas tampilan halaman.
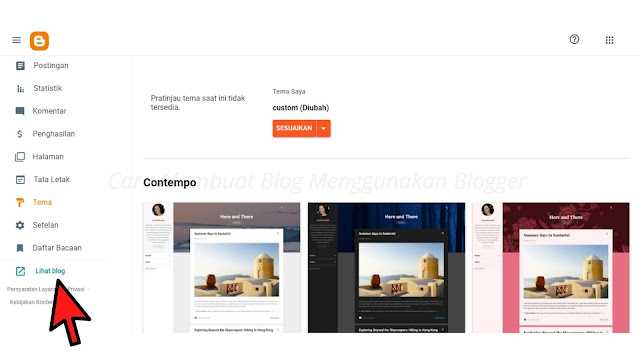
- Untuk melihat hasil perubahan templatenya, Anda bisa melihatnya dengan pilih Lihat Blog pada menu sebelah kiri bawah pada tampilan halaman utama blogger.
Mengedit Template Blog
Mengedit Template Menggunakan Tata Letak dan Membuat Favicon
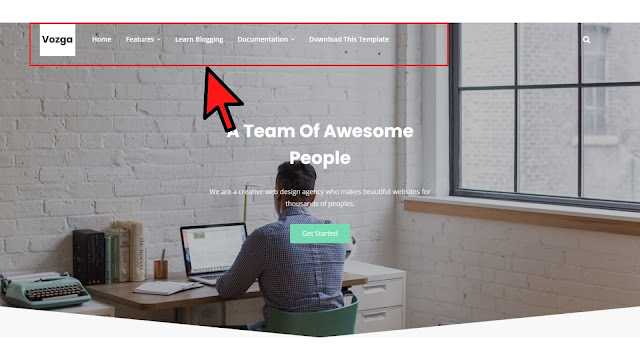
- Edit Header dan Menu

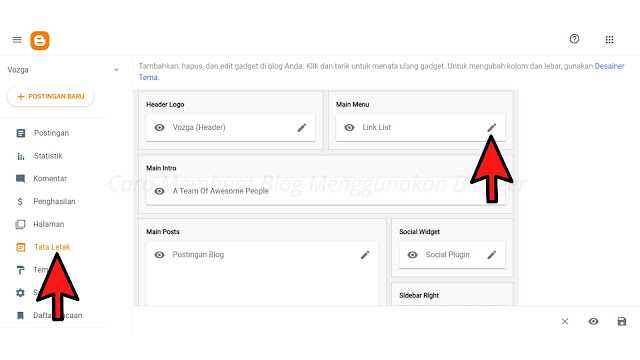
Tampilan Header dan Menu sebelum di edit
- Login blogger.
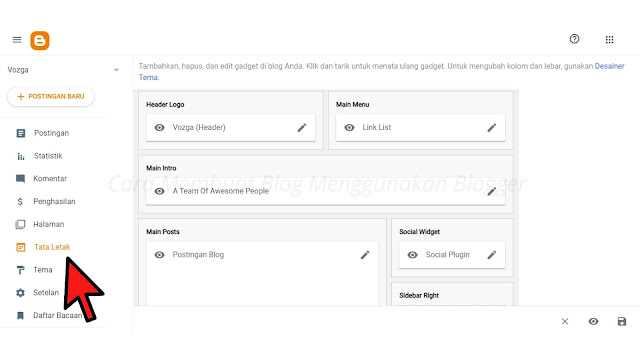
- Pilih tata letak yang berada pada menu sebelah kiri halaman utama blogger.

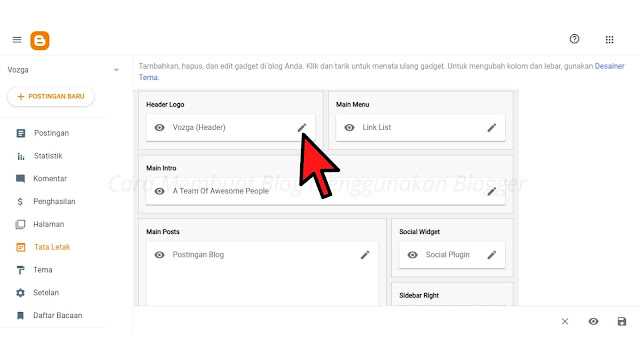
- Untuk mengedit header pilih icon edit pada widget Header Logo.

- Edit sesuai dengan nama blog Anda.
- Kemudian Simpan. Catatan : Anda juga bisa menambah gambar untuk dijadikan sebagai logo blog Anda.

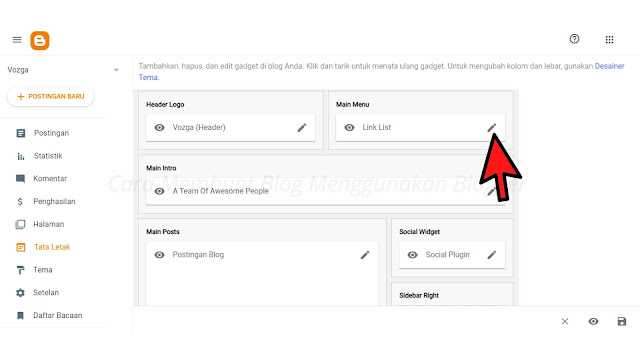
- Selanjutnya untuk mengedit menu, pilih icon edit pada widget Main Menu.

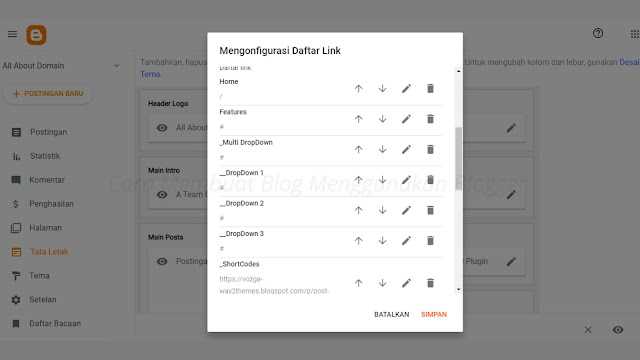
- Scroll kebawah pada tampilan edit menu. Hapus semua menu yang ada pada tampilan edit menu tersebut dan ganti sesuai dengan tautan blog Anda Kecuali Home. Kemudian Simpan. Menu blog biasanya terdiri dari Home, About Us (Tentang Kami), Contact Us (Hubungi Kami), Disclaimer, Privacy Policy, Terms and Conditions, dan Sitemap.



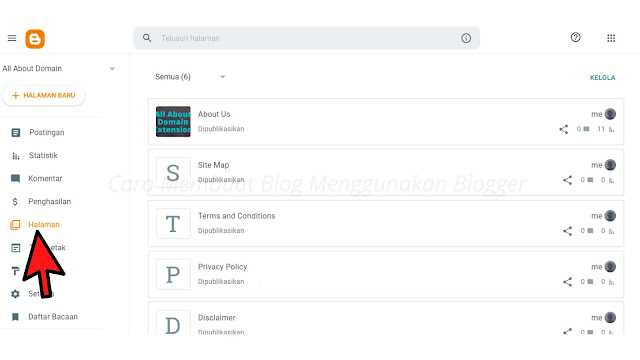
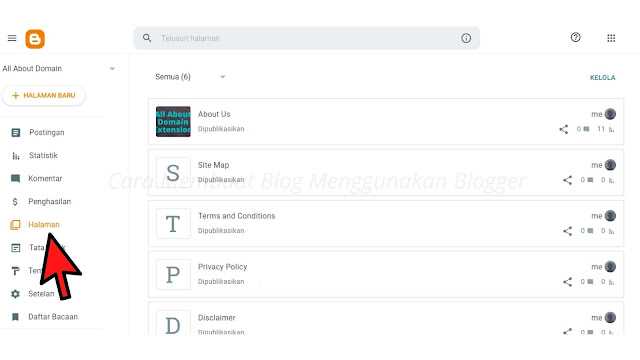
- Kemudian siapkan tautan yang akan digunakan untuk membuat menu. Pilih Halaman di menu sebelah kiri tampilan utama blogger.

- Sebelum mengambil tautan untuk membuat menu, pastikan kita sudah membuat halaman yang akan kita jadikan menu pada blog atau website kita.
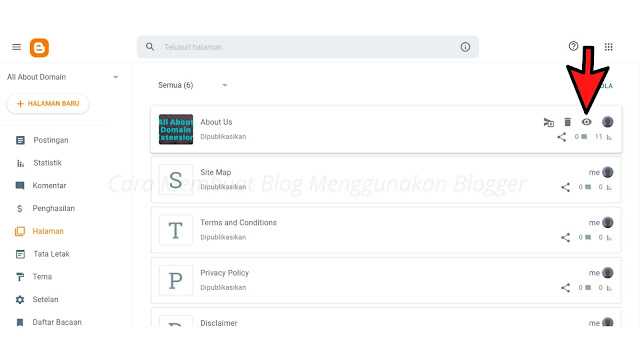
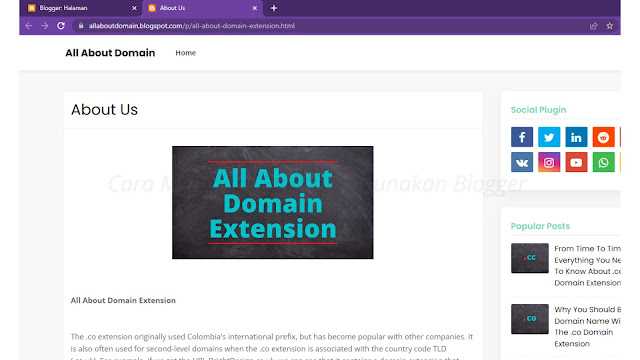
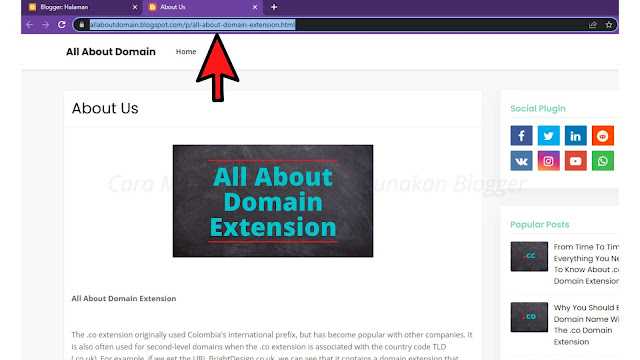
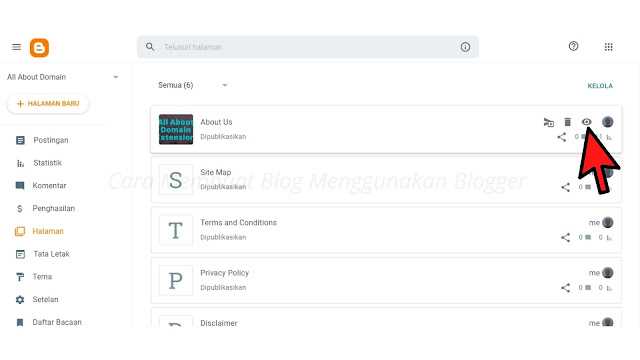
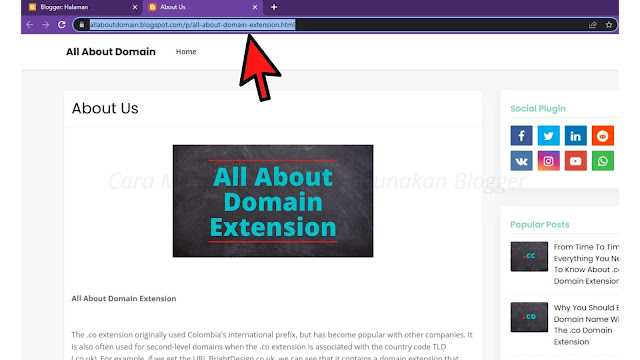
- Kita akan mengambil contoh untuk mengambil tautan dan membuat menu About Us. Arahkan kursor pada halaman About Us, lalu pilih icon mata, maka kita akan dibawa ke halaman About Us yang sudah kita buat, kemudian salin atau copy (Ctrl+C) tautan yang ada pada halaman about us kita.



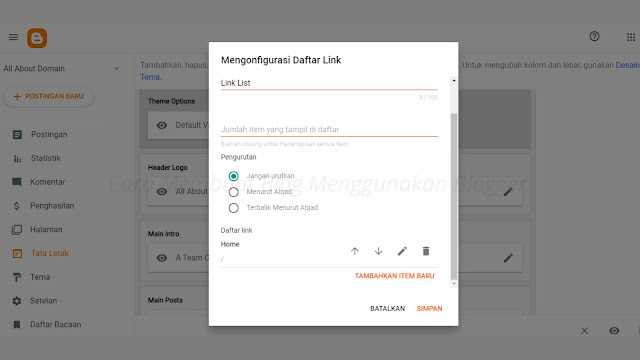
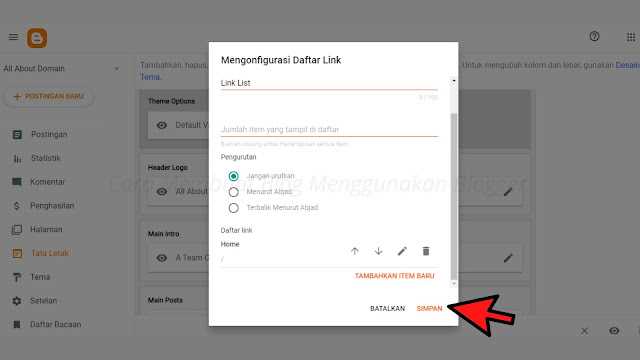
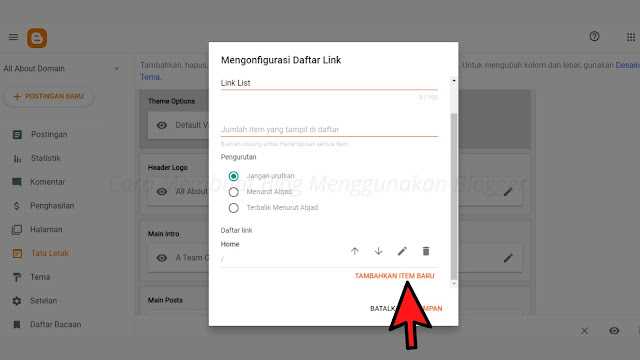
- Selanjutnya Kita kembali ke menu tata letak, kemudian pilih icon edit pada widget Main Menu, scroll kebawah dan pilih TAMBAHKAN ITEM BARU.


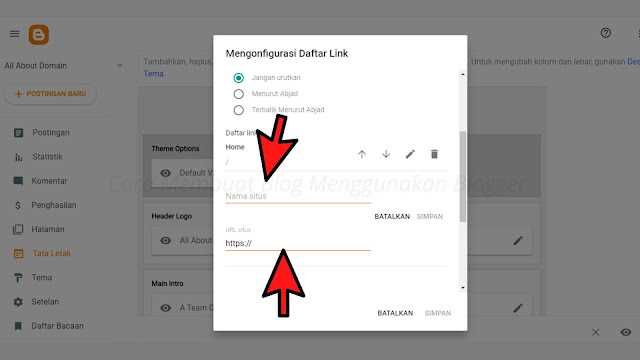
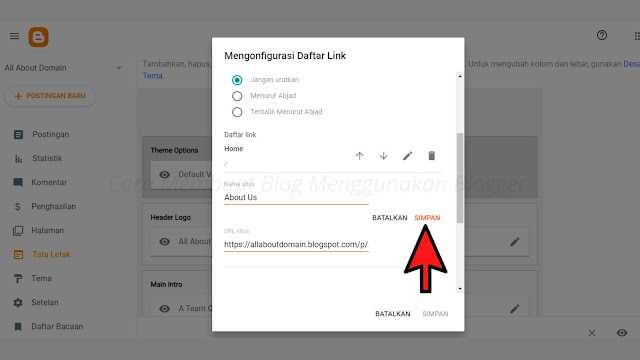
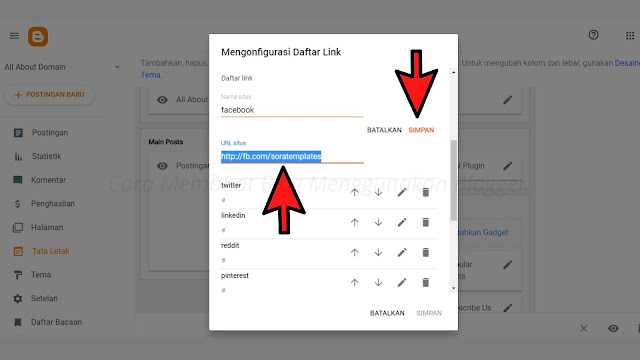
- Isi judul menu ke kolom nama situs dan masukkan atau paste (Ctrl+V) tautan yang sudah kita salin tadi ke kolom URL situs. Kemudian Simpan.


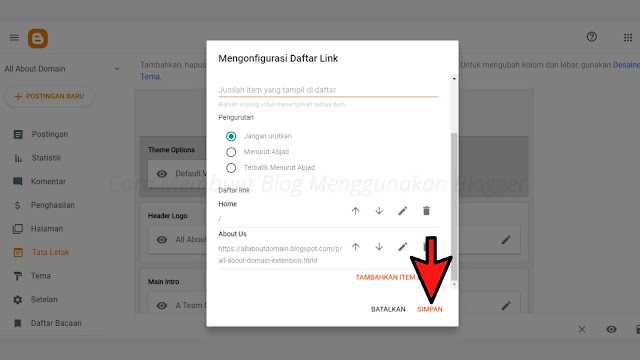
- Selanjutnya pilih Simpan.

- Kemudian untuk membuat menu blog yang lainnya Anda bisa mengikuti langkah seperti membuat menu About Us diatas.
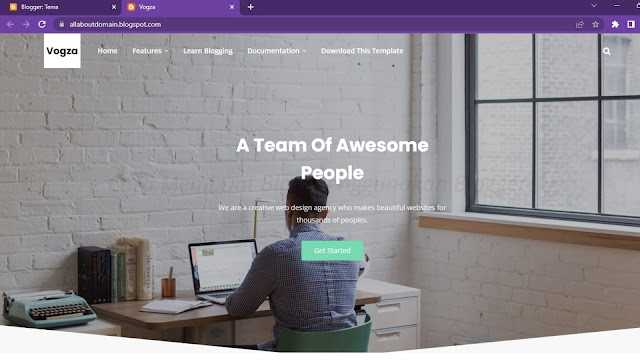
Tampilan Header dan Menu setelah di edit.

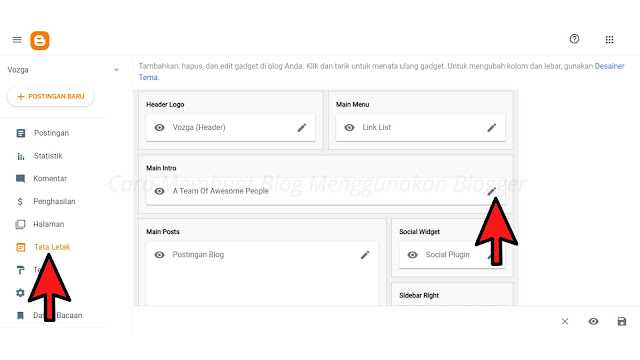
2. Edit Main Intro

Langkah - langkah mengedit Main intro
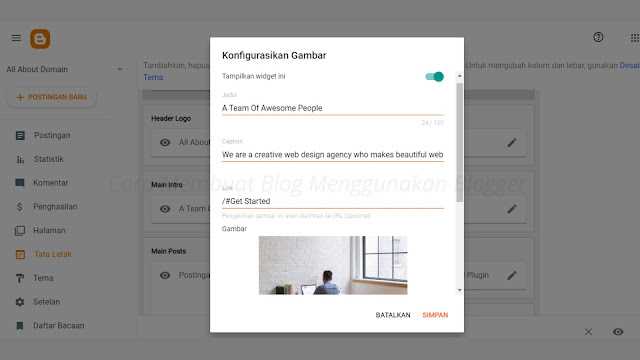
- Pilih Tata Letak pada menu sebelah kiri tampilan utama blogger. Pilih icon edit pada widget Main Intro.

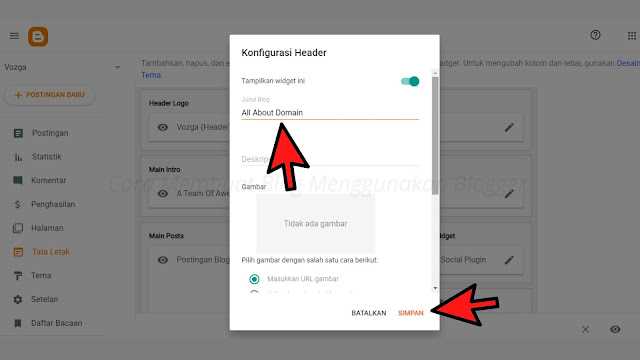
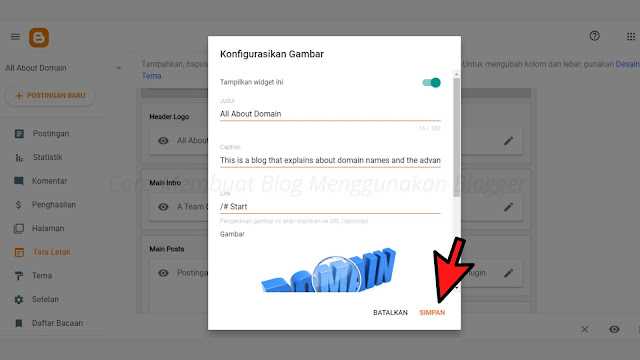
- Edit semua isi pada main intro tersebut sesuai keinginan Anda mulai dari judul, caption, link, hingga gambar.

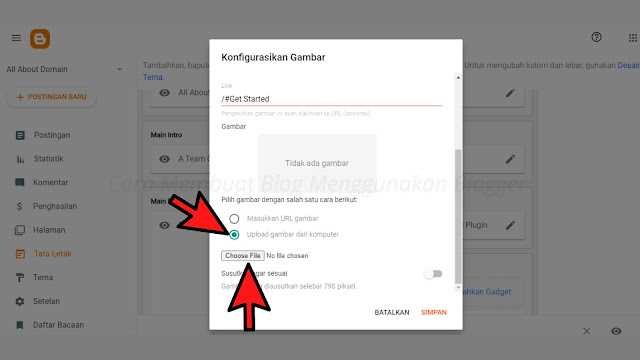
- Untuk bagian gambar, Anda bisa upload gambar dari komputer. Pilih Upload gambar dari komputer kemudian pilih Choose File. Kemudian pilih file gambar dari komputer Anda. Jika sudah maka gambar yang Anda upload akan muncul pada kolom tersebut.


- Jika sudah maka langkah selanjutnya Pilih SIMPAN untuk menyimpan hasil mengedit Main Intro.

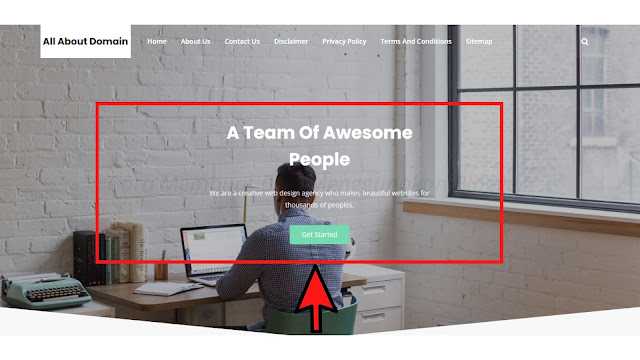
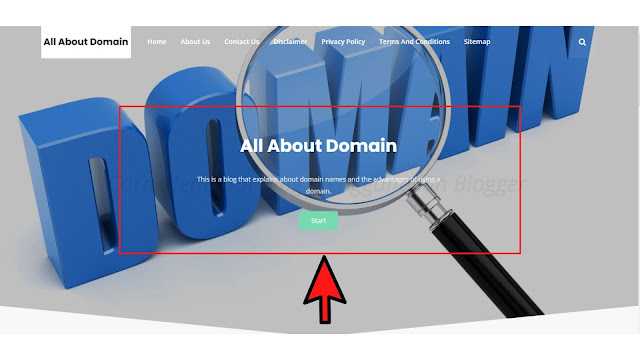
- Tampilan Main Intro setelah di edit.

3. Edit Main Post
Langkah dalam mengedit Main Post.
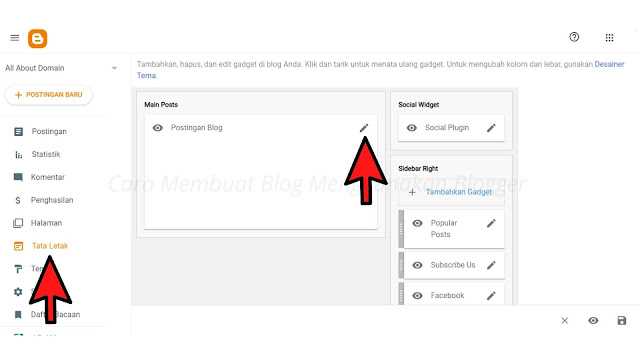
- Pilih Tata Letak. Kemudian pilih icon edit pada widget Main Post.

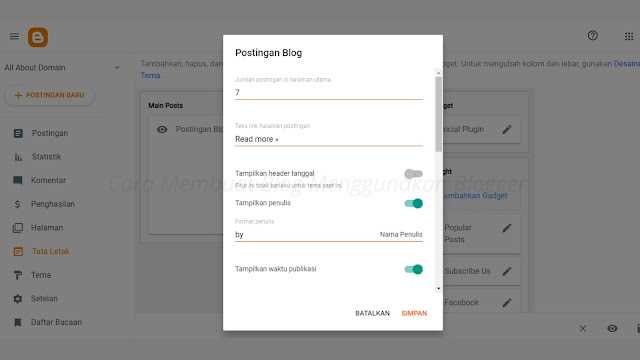
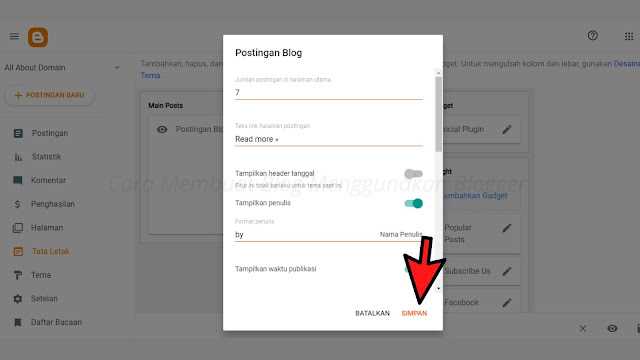
- Edit Main Post. Main Post merupakan pengaturan untuk postingan di blog Anda. Di dalam Main post Anda bisa mengatur jumlah tampilan postingan yang akan dimunculkan dalam halaman utama blog Anda, mengatur tampilan penulis, Tanggal publikasi, menampilkan jumlah comment, menampilkan label, dan lain - lain. Anda bisa edit sesuai dengan keinginan Anda.

- Jika sudah, kemudian pilih SIMPAN.

4. Edit Social Plugin
Sosial Plugin merupakan widget untuk menghubungkan blog kita dengan sosial media. Menghubungkan sosial media juga termasuk dalam salah satu kategori dalam algoritme mesin pencarian terutama google.
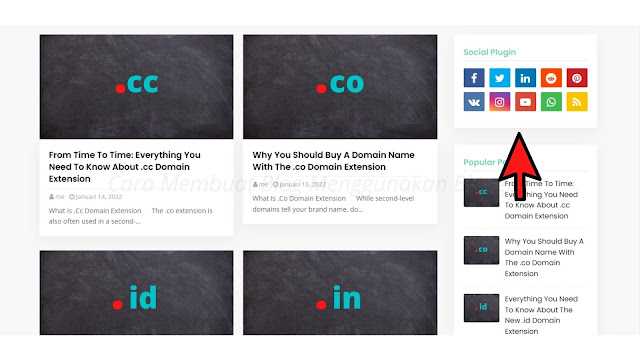
Tampilan Social Plugin

Cara mengedit sosial plugin.
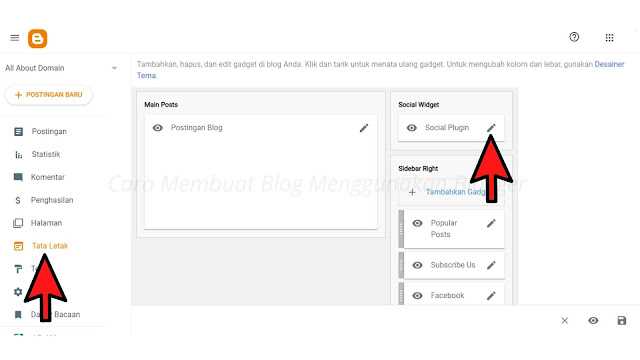
- Pilih tata letak kemudian pilih icon edit pada Sosial Widget.

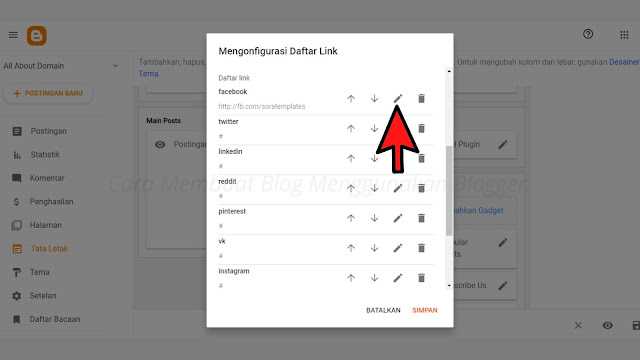
- Edit sosial plugin sesuai dengan tautan media sosial Anda. Anda bisa hapus beberapa sosial media jika dirasa Anda tidak memilikinya. Namun Anda harus tetap menyisakan beberapa sosial media karena itu termasuk salah satu dari Algoritma google seperti twitter, facebook, linkedin, dan youtube.
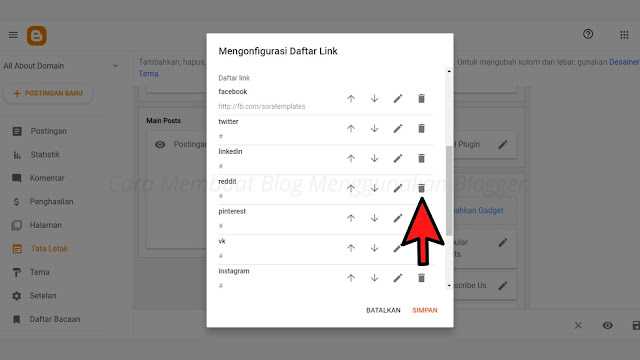
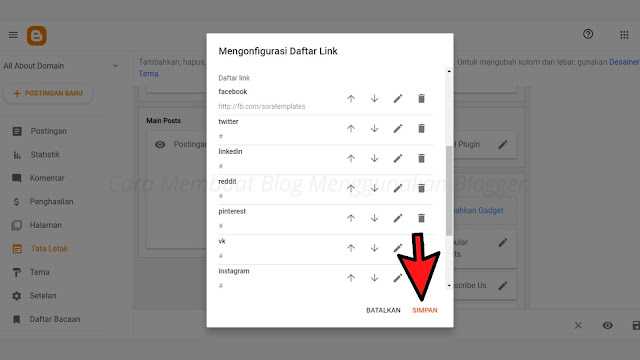
- Scrool kebawah kemudian pilih icon edit pada salah satu media sosial, lalu ganti tautan pada URL situs dengan tautan milik Anda, kemudian SIMPAN.


- Jika Anda ingin menghapus beberapa sosial media pada Social Plugin maka langkahnya adalah arahkan kursor ke icon tong sampah (hapus) pada salah satu sosial media yang akan dihapus, kemudian klik icon tersebut. Maka sosial media tersebut akan langsung terhapus.

- Jika semua sudah di ganti dan di edit sesuai yang Anda inginkan maka langkah terakhir adalah menyimpah perubahan tersebut dengan memilih icon SIMPAN.

5. Edit Sidebar
Popular Post

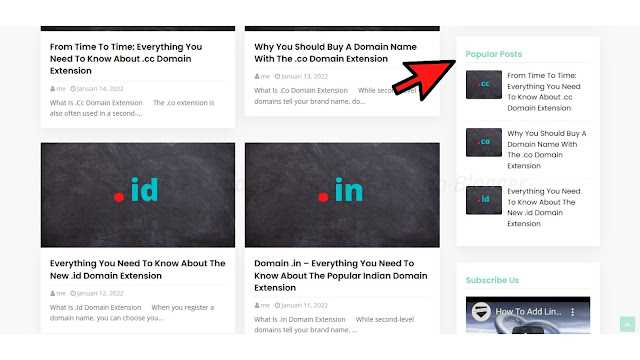
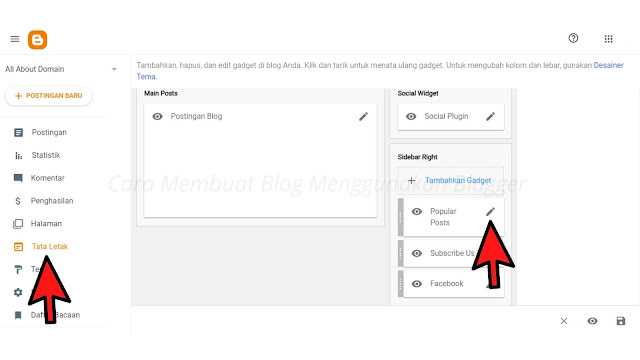
- Pilih Tata Letak, lalu arahkan kursor pada menu Sidebar Right dan pilih icon edit pada gadget Popular Post.

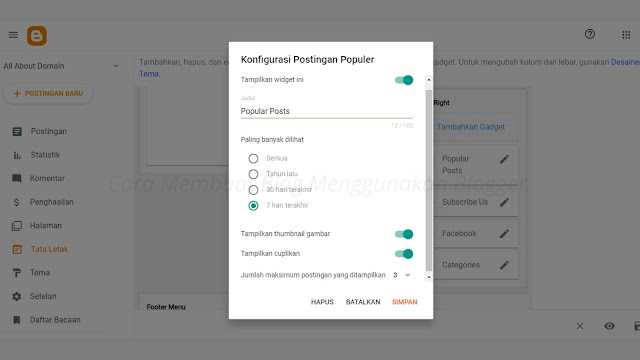
- Edit sesuai keinginan Anda. Popular post merupakan gadget pada sidebar yang befungsi untuk menampilkan postingan yang sering dikunjungi oleh pengunjung atau postingan populer. Anda bisa menentukan berapa jumlah postingan populer yang akan Anda tampilkan, postingan paling banyak dilihat dalam beberapa hari terakhir, tampilan tumbnail gambar, dan tampilan cuplikan artikel pada postingan.

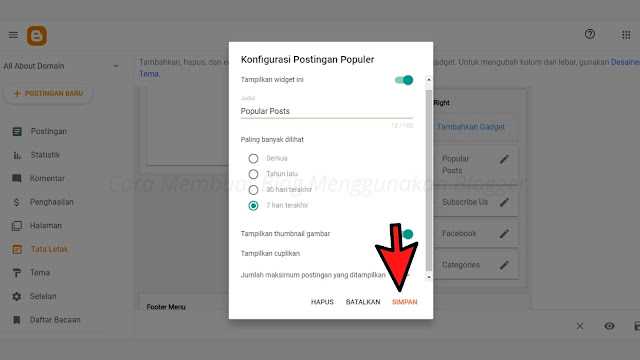
- Jika sudah diedit sesuai dengan yang Anda inginkan maka langkah selanjutnya simpan perubahan dengan memilih SIMPAN.

Subscribe Us
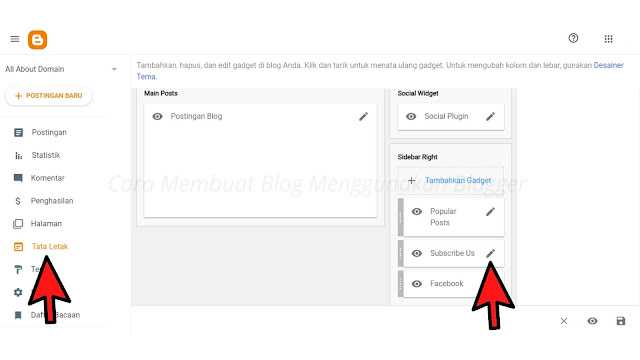
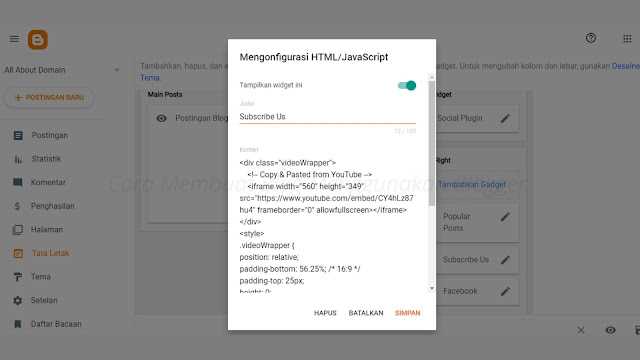
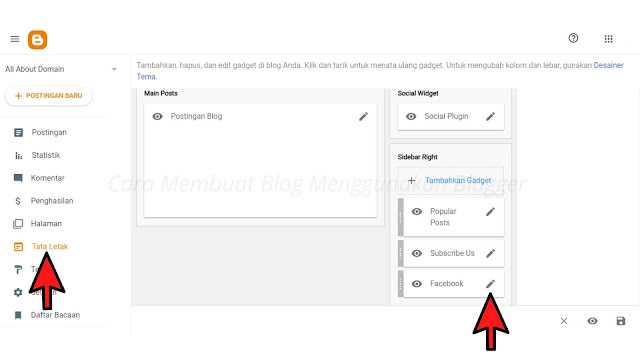
Pilih Tata Letak, lalu arahkan kursor pada menu Sidebar Right dan pilih icon edit pada gadget Subscribe Us.

- Subscribe Us merupakan gadget yang menampilkan video youtube. Jika Anda memiliki video di youtube yang berisikan mengenai blog Anda, Anda bisa masukkan tautan video youtube Anda pada gadget ini.

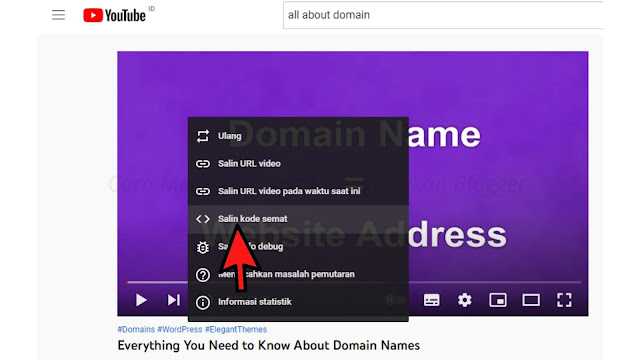
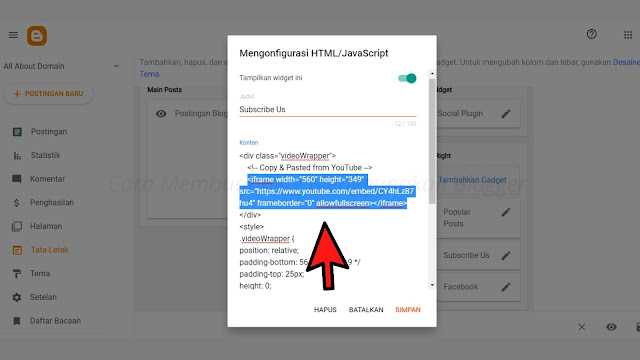
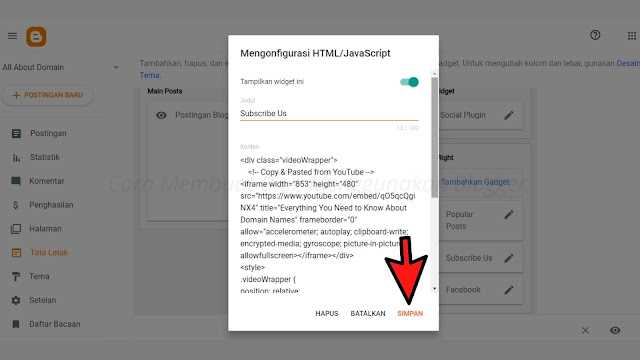
- Cara menambahkan video youtube Anda pada gadget ini adalah masuk ke youtube dan cari video youtube Anda, kemudian klik kanan pada video youtube Anda, pilih salin kode semat (embed code), paste kode HTML pada gadget subscribe us. untuk lebih jelasnya silahkan perhatikan gambar dibawah ini.



- Sebelum Anda simpan hasil edit subscribe us tersebut, pastikan bahwa tautan yang Anda paste sudah sesuai dengan cara pada gambar diatas. Jika sudah yakin maka pilih SIMPAN untuk menyimpan perubahan hasil edit subscribe us.

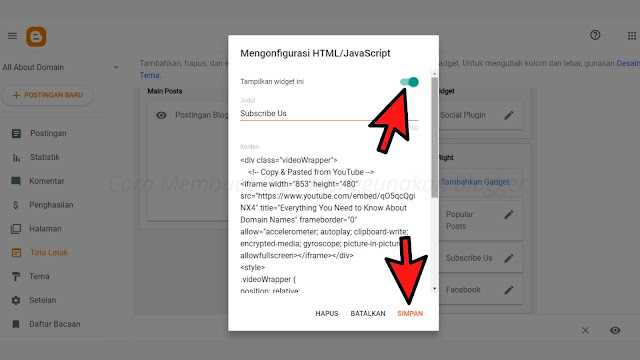
- Jika Anda tidak memilki video youtube atau tidak ingin menampilkan gadget subscribe us ini, Anda bisa pilih tombol disebelah kanan tulisan Tampilkan widget ini kemudian pilih SIMPAN.

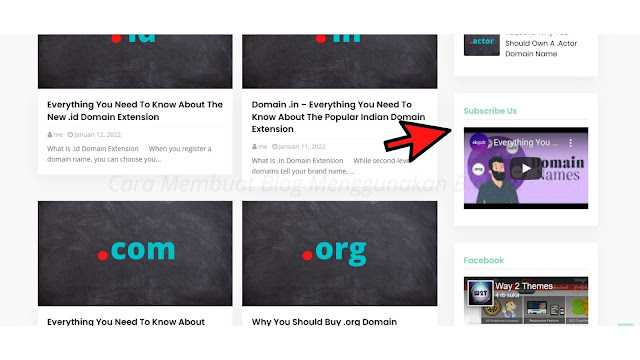
Jika berhasil mengganti tautan dengan benar, maka video akan muncul pada sidebar website Anda.

Edit Facebook
Hal yang perlu diingat untuk mengedit sidebar facebook ini adalah kita harus mencantumtan tautan Halaman facebook yang bersangkutan dengan blog yang Anda buat dan bukan facebook pribadi Anda.
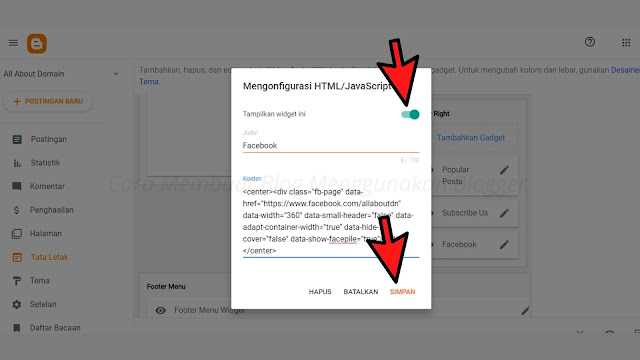
- Pilih Tata Letak, lalu arahkan kursor pada menu Sidebar Right dan pilih icon edit pada gadget facebook.

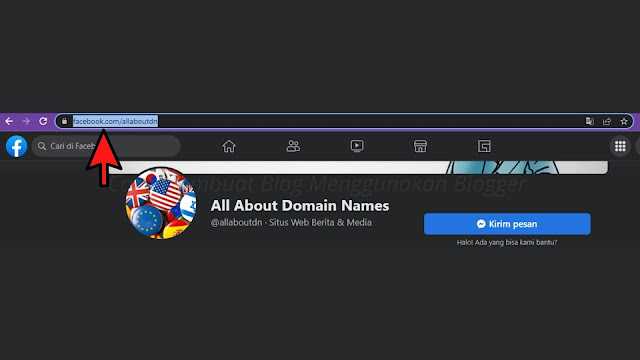
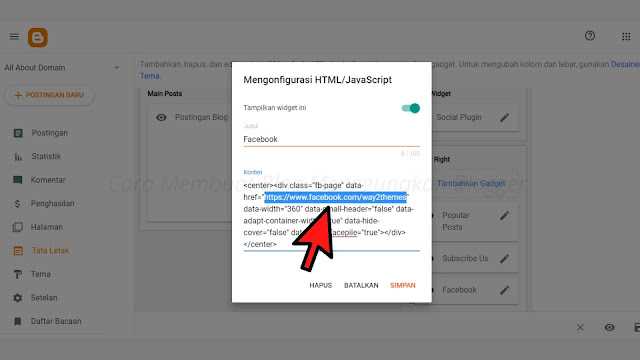
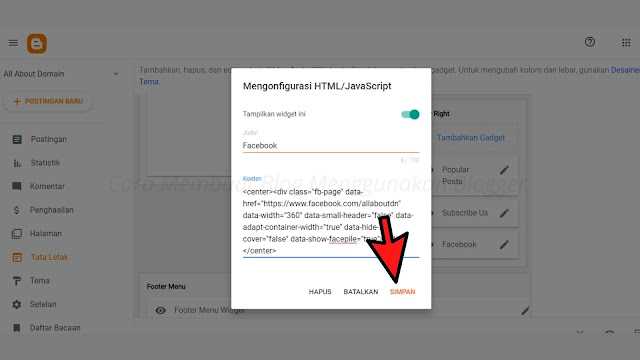
- Edit tautan facebook pada kode html menggunakan tautan halaman facebook Anda. Langkah - langkah nya, masuk ke facebook kemudian masuk pada Halaman Facebook Anda, lalu copy (Ctrl+C) tautan halaman facebook Anda, kemudian paste (Ctrl+V) pada tautan facebook pada kode html. Untuk lebih jelasnya silahkan perhatikan gambar dibawah ini.



- Pastikan tatutan yang Anda salin ditempatkan sesuai dengan seperti gambar diatas. Jika sudah pilih SIMPAN untuk menyimpan hasil editan.

- Jika Anda tidak punya halaman facebook dan tidak ingin memunculkan gadget ini, maka Anda tinggal arahkan kursor pada tombol disebelah tulisan Tampilkan widget ini kemudian klik dan pilih SIMPAN.

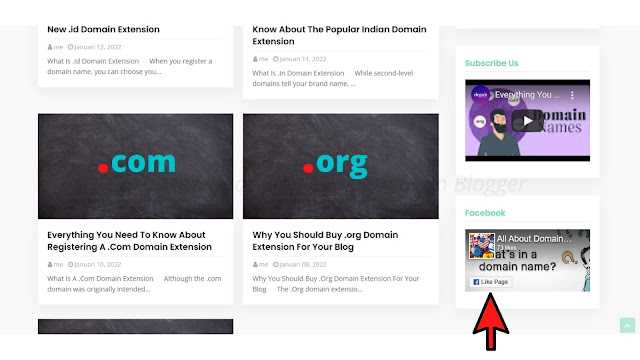
- Jika berhasil, maka sidebar facebook pada website Anda akan memunculkan halaman facebook Anda.

6. Edit Footer Menu
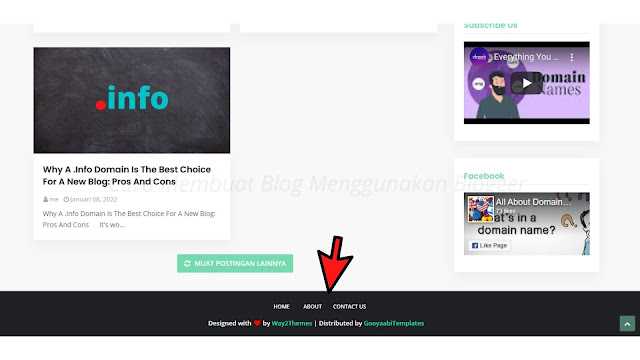
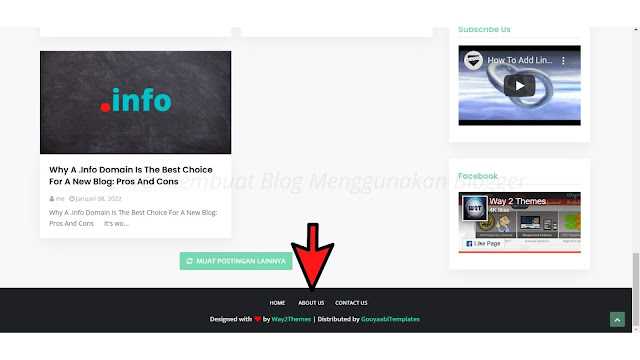
Tampilan Footer

- Untuk mengedit Footer menu langkahnya sama seperti saat mengedit header dan menu diatas. Perbedaannya hanya penempatannya pada websitenya saja. Jika header dan menu berada pada tampilan paling atas website maka footer menu berada pada bagian paling bawah tampilan website.
- Anda bisa menggunakan langkah mengedit header dan menu untuk mengedit menu footer.
7. Membuat Favicon
Favicon merupakan icon utama yang muncul pada address bar pada sebuah halaman web yang juga merupakan logo dari halaman web tersebut. Atau bisa disebut juga sebagai website icon, Shortcut icon, URL icon, ataupun bookmark icon.
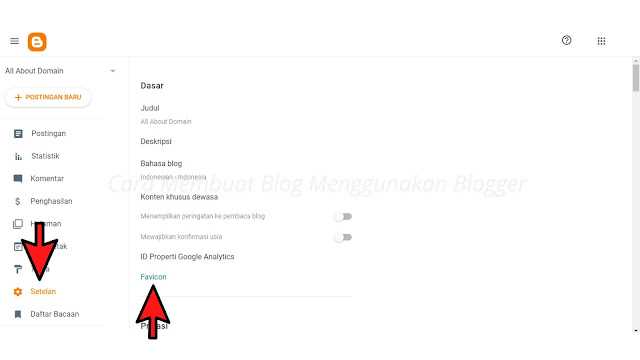
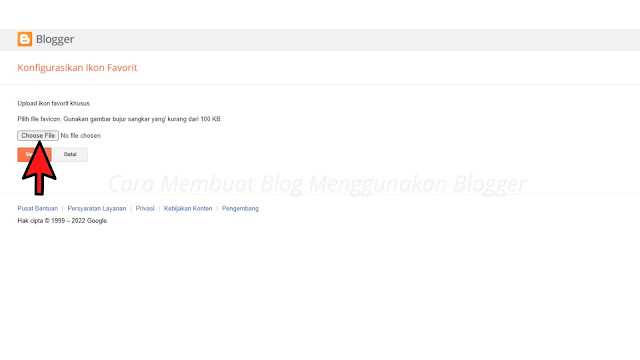
- Langkah pertama untuk membuat Favicon adalah pilih Setelan pada menu sebelah kiri dasboard blogger. Lalu pilih Favicon.

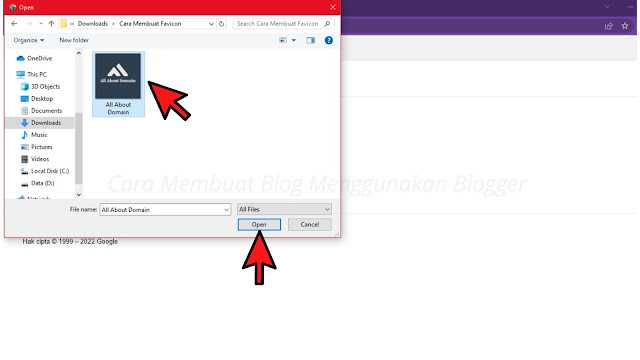
- Kemudian pilih gambar yang akan Anda jadikan sebagai Favicon blog/website Anda dengan cara pilih Choose File. Kemudian pilih file gambar di komputer Anda. Pastikan bahwa file gambar berukuran kurang dari 100KB dan berbentuk persegi. Klik gambar yang akan Anda jadikan Favicon kemudian pilih Open.


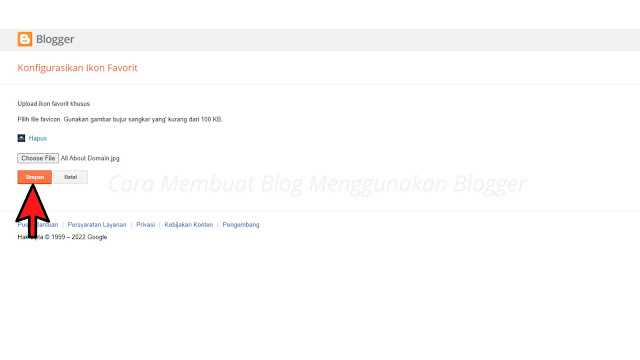
- Jika sudah kemudian pilih Simpan.

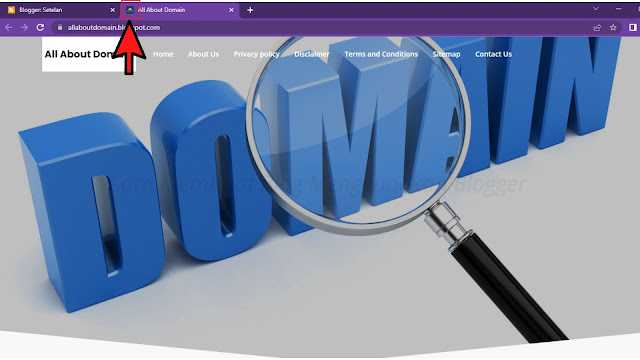
- Jika berhasil maka hasilnya akan seperti berikut ini.

Mengedit Template Menggunakan HTML
- Pertama login blogger
- Kemudian pilih Lihat blog. Maka blog kita akan muncul pada tab baru. Fungsi dari membuka blog Anda adalah untuk meng inspect atau memeriksa lokasi kode html dari bagian yang akan dirubah atau diedit.


- Kembali ke tab yang menampilkan halaman utama blogger. Pilih Tema, lalu pilih icon tanda panah kebawah disamping icon SESUAIKAN.

- Pilih edit HTML.

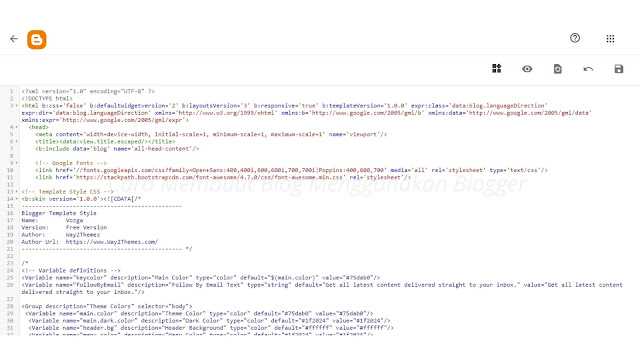
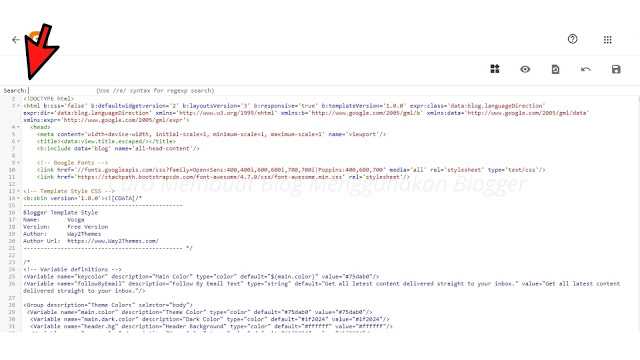
- Maka tampilannya akan menjadi seperti ini.

- Kemudian silahkan Anda pindah pada tampilan tab baru yang menampilkan blog Anda tadi.

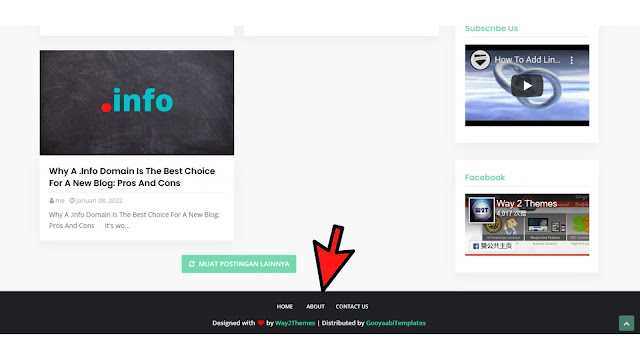
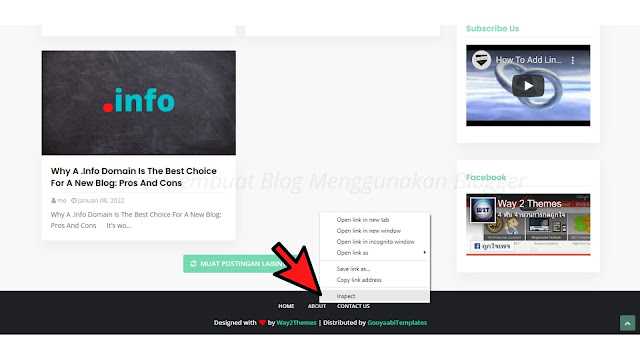
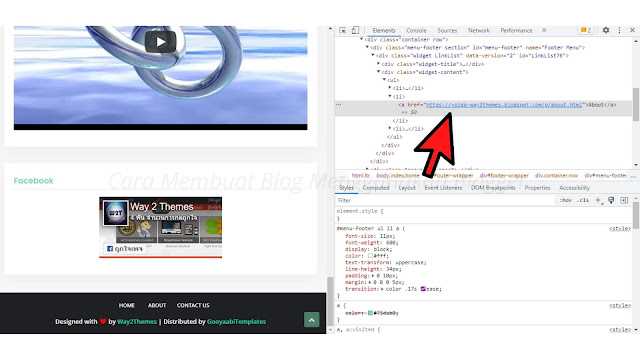
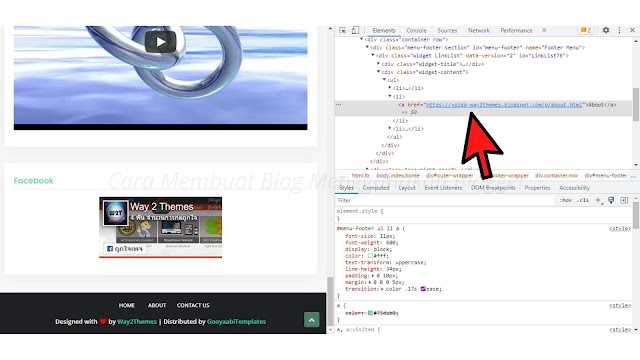
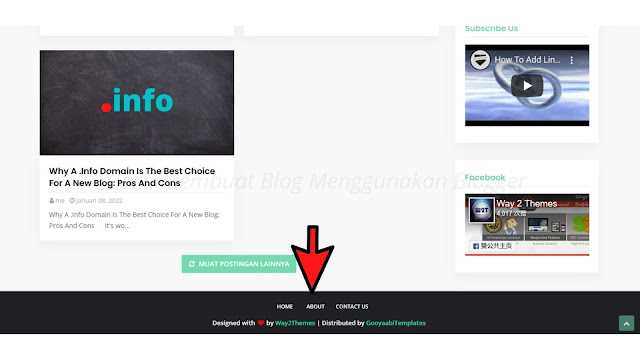
- Selanjutnya, Inspect menu yang akan di edit. Misal Anda Akan mengganti tautan menu About pada footer agar berisi tautan About Us milik Anda. Arahkan kursor tepat pada tulisan About pada bagian footer website, kemudian klik kanan, lalu pilih inspect.


- Maka hasil inspect Anda akan ditampilkan pada sebelah kanan tampilan blog. Yang ditandai dengan panah merupakan hasil inspect menu about pada footer.

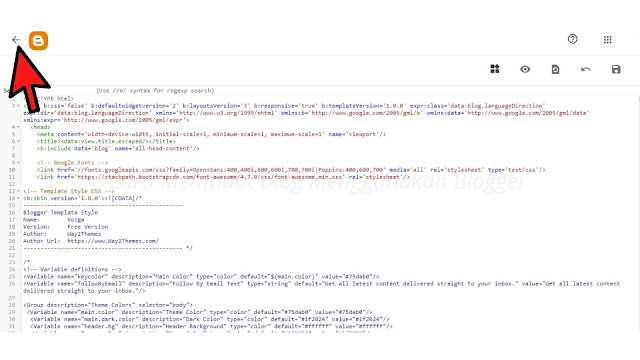
- Selanjutnya kembali ke tab yang menampilkan kode Html pada blogger. Karena kita akan mengganti tautan menu about dan menggantinya menggunakan tautan about us milik Anda, maka dari edit html kembali ke tampilan utama blogger terlebih dahulu dengan memilih icon kembali pada sebelah kiri atas kode html, kemudian pilih Halaman.


- Arahkan kursor pada halaman about us Anda, kemudian pilih icon mata.

- Salin (Ctrl+C) tautan pada tampilan halaman about us Anda.

- Selanjutnya kembali ke edit html. Pilih Tema, lalu pilih icon tanda panah kebawah disamping SESUAIKAN, dan pilih edit Html.


- Kemudian klik dimana saja pada tulisan kode Html, lalu tekan tombol Ctrl+F maka akan muncul menu seach disebelah kiri atas kode Html.

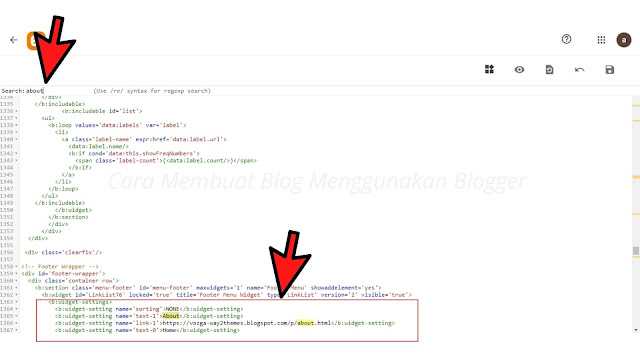
- Masukkan kata kunci menu yang akan di edit. Karena Anda tadi ingin merubah menu about pada footer maka ketik kata kunci about pada kolom search. Kemudian tekan tombol Enter pada keyboard untuk mencari kata kunci tersebut hingga Anda menemukan kata kunci yang berhubungan dengan hasil inspect Anda tadi atau tautan yang ada pada hasil inspect footer about. Untuk lebih jelasnya silahkan lihat langkahnya melalui gambar dibawah ini.


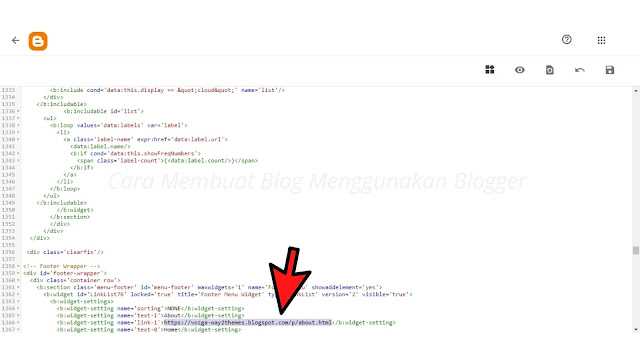
- Kemudian ganti tautan hasil inspect tadi dengan tautan halaman yang sudah Anda salin tadi dengan cara blok tautan yang akan diganti, lalu paste (Ctrl+V) tautan halaman yang Anda salin tadi.

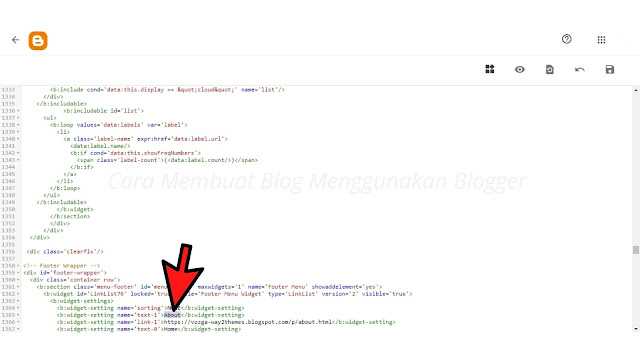
- Untuk mengganti nama menu footer about menjadi about us seperti nama judul halaman Anda, silahkan blok pada tulisan about diatas tautan yang sudah Anda ganti tadi kemudian ubah menjadi about us.

- Kemudian simpan perubahan dengan memilih icon simpan di sebelah kanan atas tampilan halaman kode html dan tunggu hingga proses update berhasil.

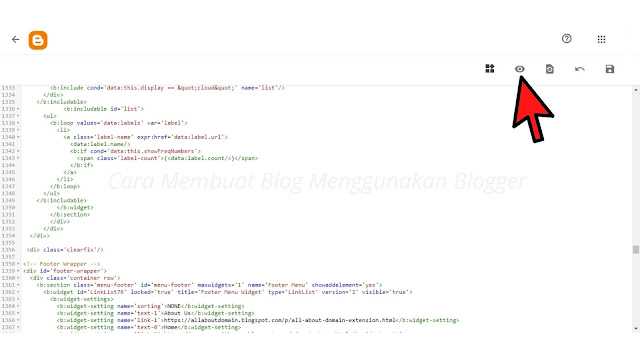
- Untuk melihat hasil perubahan yang Anda lakukan, Anda bisa melihatnya melalui pratinjau dengan memilih icon mata yang berada pada sebelah kanan atas kode html atau dengan melalui menu di halaman utama blogger dengan memilih Lihat Blog.


- Berikut gambar hasil dari mengedit html yang tadi dilakukan pada menu footer about.


- Untuk mengedit menu, nama menu, atau tulisan lainnya yang ada pada blog Anda menggunakan html, Anda bisa mengikuti langkah - langkah seperti mengedit menu footer about diatas.